とりあえず考えてても始まらない!ってことで、今あるドメインを使って、サブドメイン形式でサイトを作る準備に入ります。
こちらのサイトもWordPressで作るので、その準備です。
今回は、サブドメインを取得し、WordPressをインストール後、WordPress管理画面にログインするところまでです。
ちなみにレンタルサーバーはロリポップ!![]() のスタンダードプラン、独自ドメインはムームードメイン
のスタンダードプラン、独自ドメインはムームードメイン![]() で取得しています。
で取得しています。
サブドメインサイト作成手順
覚書程度に作成手順を書いておきます。
あまり時間がかかってしまうと、ユーザー認証ページに強制的に戻されてしまい、やり直しになります。
初めに必要なものを準備しておきましょう。
準備するもの
サブドメインを作成するのに、以下の情報が必要です。
- レンタルサーバー(ロリポップ)のログインに必要な情報
- ドメイン会社(ムームードメイン)のIDとパスワード
- サブドメインを何にするか決めておく(重複不可)
作成したサブドメインでWordPressを使用するのに、以下の情報が必要です。
- 新しいユーザー名とパスワード(WordPressログイン時に使用します)
- メールアドレス(WordPress用)
準備できたら次に進みます。
サブドメインを作成
ロリポップのユーザーページにログインし、ページ左の「独自ドメイン」→「サブドメイン設定」をクリック。
使用したい独自ドメイン名が表示されているか確認し、下の「サブドメイン作成」をクリック。
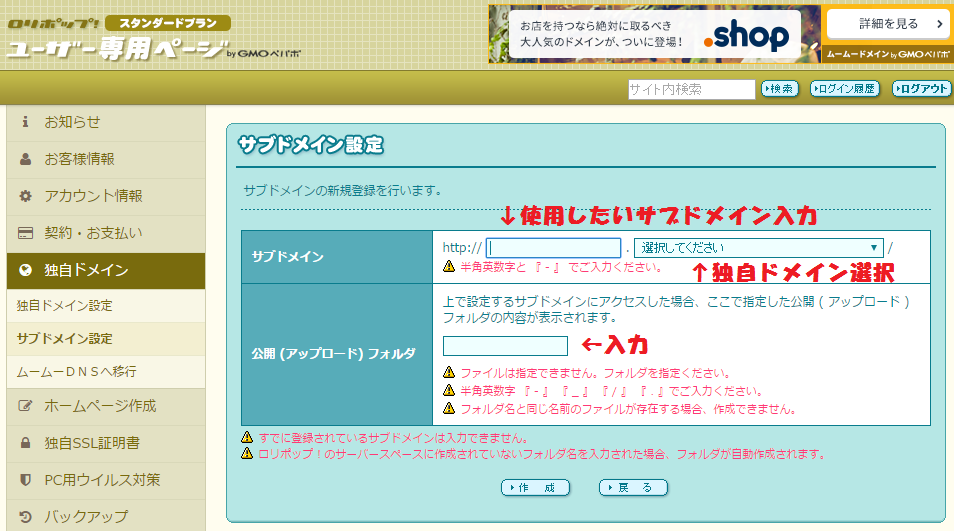
使用したいサブドメインを入力し、使う独自ドメイン名を選択する。

公開(アップロード)フォルダは、サブドメインと一緒の文字を入れておくとわかりやすいです。
このフォルダにサブドメインサイト用のWordPressをインストールします。
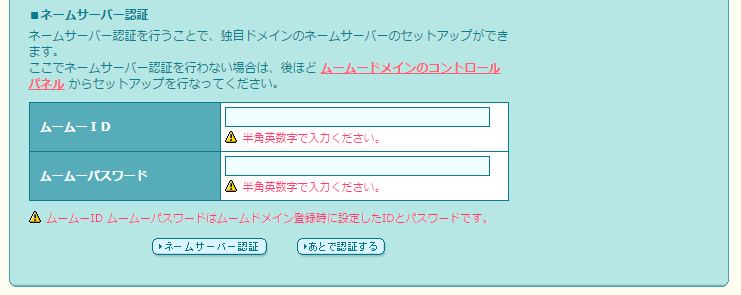
ネームサーバー認証が表示された場合は入力します。後でもできると書いてありますが、後回しにすると面倒です。

僕はムームードメインを使用しているので、そのIDとパスワードを入力します。
ネームサーバー認証が済めば、設定するサブドメインと、公開(アップロード)フォルダに間違いがないか最終確認が出ます。
間違いなければ「設定」をクリックして完了です。
これでサブドメインが一つ、作成されました。
WordPressをインストール
次に作成したサブドメインでWordPressが使えるように、インストールしていきます。
手順は独自ドメインをインストールする手順と全く一緒です。
今あるサイトをバックアップした上でインストールするようにしましょう。
その前に1つ準備しておきます。
途中で「利用データベース」という項目が出てくるのですが、先に作っておかないとランダム英数字で作成されてしまうので、後で混乱しないように先に作成しておきます。
左メニューの「WEBツール」→「データベース」をクリック。
「作成」をクリック。

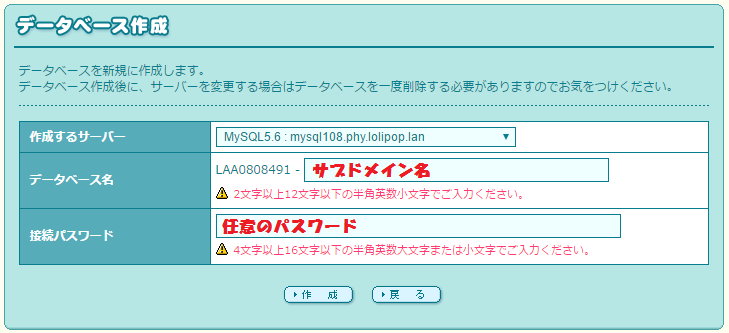
作成するサーバーはそのまま、データベース名と接続パスワードを設定します。
データベース名はサブドメイン名を入れておくとわかりやすいです。
「作成」をクリック。
これでデータベースが一つ作成されました。
次にWordPressをインストールしていきます。
ロリポップではWordpressの簡単インストールに対応していますので、これを使います。
ページ左の「簡単インストール」→「WordPress」をクリック。

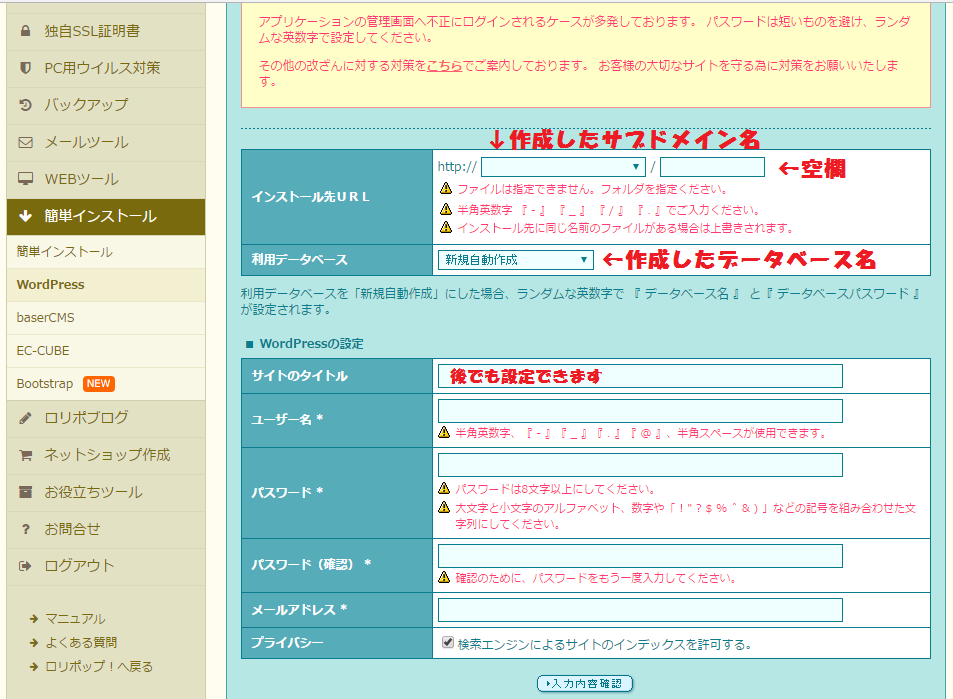
インストール先URLで先ほど作成したサブドメインを選択。その右側は空欄で。
(分かる人は必要に応じて、インストール先のファイルを指定してください。)
利用データベースは先ほど作成したデータベース名を選択してください。
後は■Wordpressの設定項目の各欄を適宜入力して、「入力内容確認」をクリックで完了です。
「管理者ページURL」というのか表示されれば、これがWordPressを使ってサイトを作る入口になりますので、お気に入り登録しておいてください。
WordPressにログインする
「管理者ページURL」にアクセスします。
忘れた方は、ロリポップユーザー専用ページの左メニューから、「簡単インストール」→「WordPress」をクリックし、下のほうの「■WordPressインストール履歴」のところに表示されていると思います。

WordPressログイン画面で、新しく決めたユーザー名とパスワードを入力してログインします。
無事ログインできましたでしょうか。
おわりに
初めに準備だけしておけば、サブドメイン作成からWordPressのインストール、ログインまで、そんなに時間もかからないと思います。
ここまではすんなり行くと思ってましたが、問題はここから・・・
必須プラグインの導入などの設定と、問題のテーマを何を使うか。
企業のサイトみたいなコーポレートサイトって作ったことがないので、どうしようかなぁ。
かっこいい無料テーマも沢山あるのですが、テーマごとに作成方法が違ったりと、難しい。
出来れば日本語で解説ページを探せるテーマが一番いいのですが、そんなにうまくいかないよねー。
メニュー表などの固定ページと、ネイルの画像などのギャラリーページと、TwitterなどのSNSを、うまいこと組み合わせて使いやすいように作れるかが、一番の課題です。
とても長い記事になりました。
ここまでお読みいただいた方、ありがとうございました。




コメント