favicon(ファビコン)は、ウェブサイトのシンボルマーク・イメージとして、ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称である。favorite icon(フェイバリット・アイコン:お気に入りアイコン)という英語の語句を縮約したものである。
引用元: Wikipedia
ブラウザのタブに表示されるマークとか、iPhoneでショートカットを作ったときのアイコンなどですね。
WordPressなら簡単に設定できるので、まだの人はやっておくべきだと思います。
なお、WordPressでは「サイトアイコン」という名称になっています。
まずはアイコンの用意
なんでもいいと思いますが、サイトの顔になる部分といってもいいと思いますので、シンプルでわかりやすいデザインがいいと思います。
私は残念ながら絵心というものを持ち合わせていないので、サイト名のシンプルなロゴマークを作成しました。

画像サイズは縦512ピクセル、横512ピクセル、以上が推奨です。
画像形式(拡張子)は.png形式がお勧めですが、.jpg形式でも一応OKです。
(.jpg形式だと、一部の環境では、うまく表示されないこともあるみたいです。)
設定方法
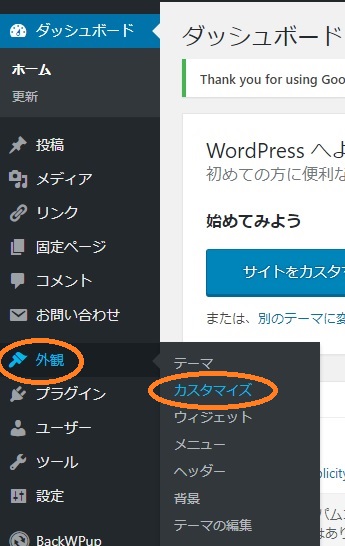
左サイドメニューの「外観」をクリックし、「カスタマイズ」をクリック

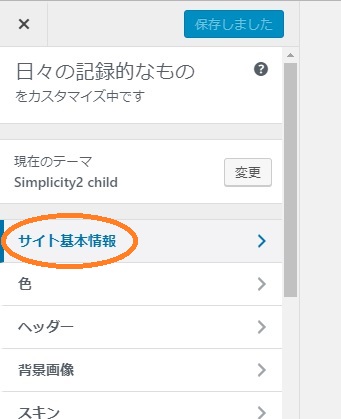
「サイト基本情報」をクリック

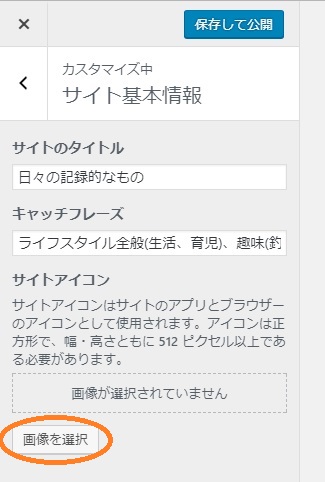
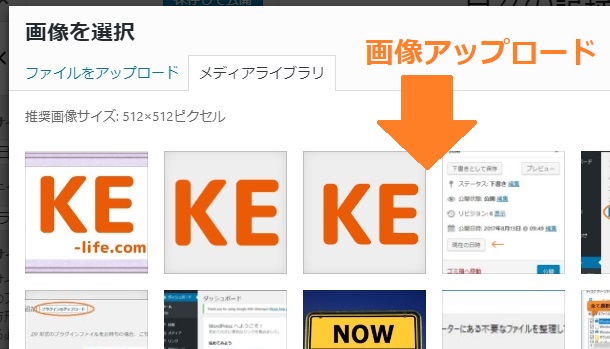
「サイトアイコン」欄の「画像を選択」をクリック

「画像を選択」画面が開くので、用意した画像をアップロードします。
アップロードの方法は画像をドラッグ&ドロップすることで出来ます。

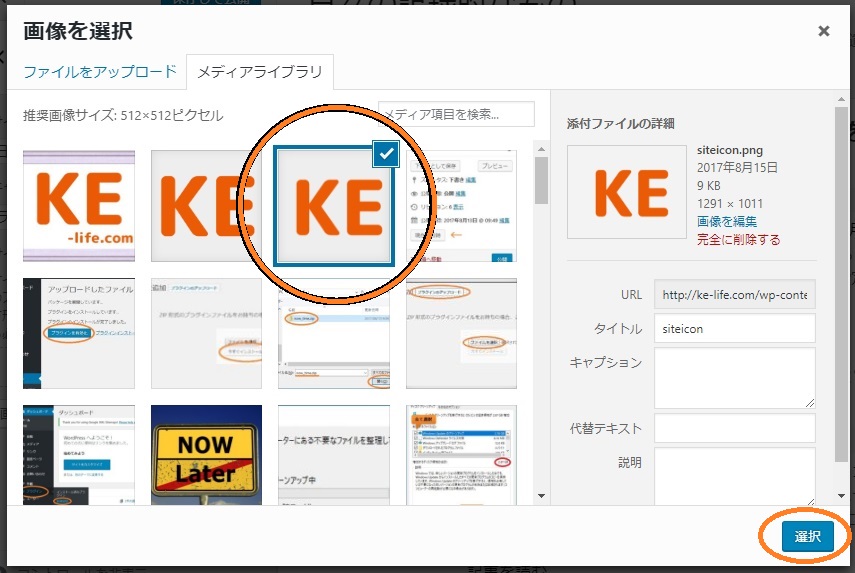
アップロードした画像を選択し、右下の「選択」をクリック

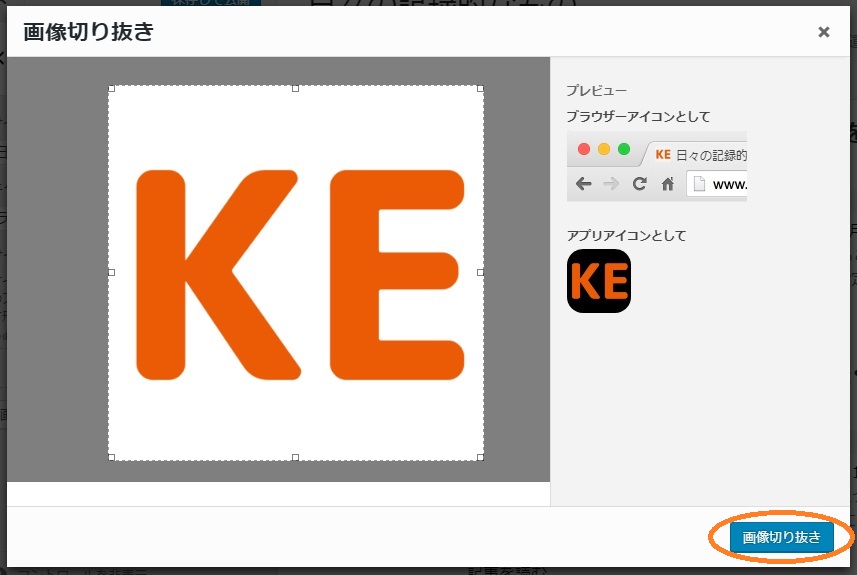
「画像切り抜き」画面になるので、ちょうどいいサイズになるように範囲選択します。
右側のプレビューを確認して、OKならば右下の「画像切り抜き」をクリック

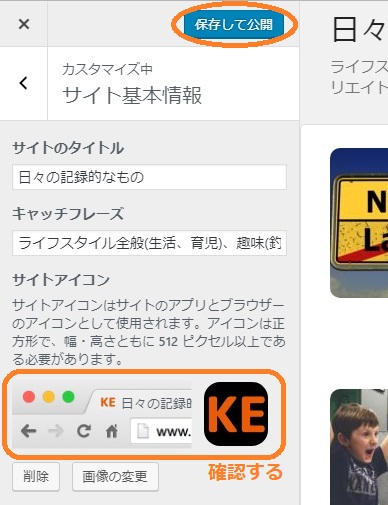
「サイトアイコン」欄でちゃんと選択されているのを最終確認し、上の方の「保存して公開」をクリック

これでWordPressで作成したサイトにファビコン(サイトアイコン)が設定されました。
実際に確認してみる
いくつかのブラウザで確認してみました。
- Mozilla Firefox

- Google Chrome

- Internet Explorer 11 (IE11)

- Microsoft Edge

今回検証した4つのブラウザでは、全てのブラウザで正常に表示されていました。
またパソコン上にショートカットを作成した時にも、アイコンが反映されます。

どのブラウザからショートカットを作成するかでアイコンは少し変わります。
全てのアイコンを思い通りに表示させようと思うと、なかなか難しそうです。
まとめ
画像さえ用意してしまえば、設定はすぐに出来ます。
時間も5分くらいで完了するのではないでしょうか。
簡単で、しかも目立つところなので、絶対に設定するべきだと思います。
ちなみに今回の設定をするにあたってのバージョンですが、WordPressは4.8.1、WordPressテーマはSimplicity2の2.4.0iを使用しています。



コメント