今のところ、TwitterもFacebookもアカウントを作ってないので、お問い合わせ用のコンタクトフォームを設置しました、
各記事の内容に関する質問等があればコメントしていただけたらありがたいのですが、一応コンタクトフォームもあったほうが良いと思うので。
今回はプラグインの「Contact Form 7」というのを使用しました。
コンタクトフォーム作成までの流れ
「プラグイン」の「新規追加」から「Contact Form 7」で検索→「Contact Form 7」を「今すぐインストール」→有効化

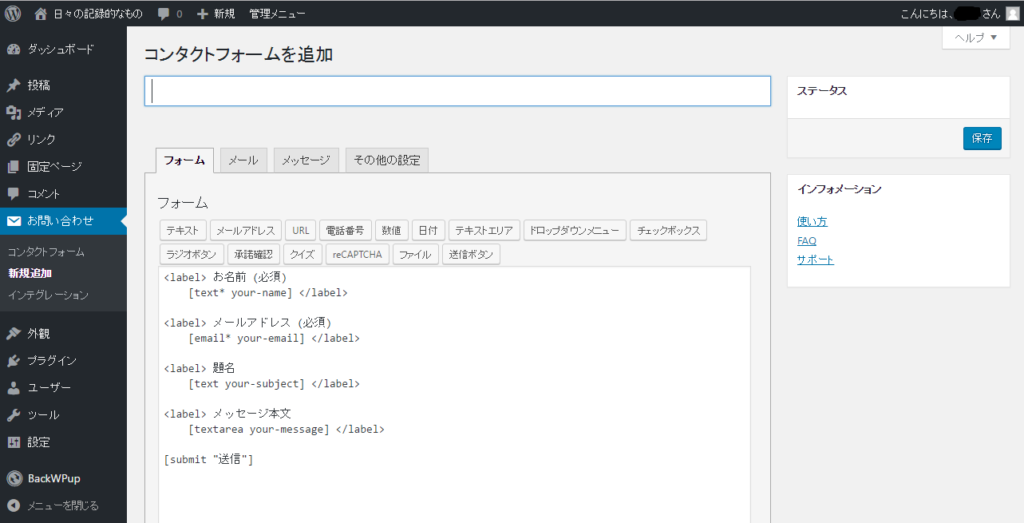
管理画面に「お問い合わせ」が追加されるので、その「お問い合わせ」→「新規追加」をクリック
コンタクトフォーム名を記入し、「メール」タブをクリック→送信先等の情報を確認し、「保存」をクリック
画面上部にショートコードが現れれば完了です。
これでお問い合わせ用のコンタクトフォームが作成できました。
コンタクトフォーム設置の流れ
先ほどのショートコードは管理画面「お問い合わせ」→「コンタクトフォーム」をクリック→先ほど作成したコンタクトフォーム名のショートコードという欄に載っています。
このショートコードをコピーし、ブログ本文や、固定ページ等に張り付ければOKです。
お問い合わせページはトップページから分かりやすいところに設置すべきだと思いますので、グローバルメニューやフッターなどに固定ページとして作成するのをオススメします。
必ずメールが届くか確認しよう
この「Contact Form 7」では、送信されたメッセージは、プラグイン側では一切保存されていません。
メールアドレスの記入ミス等は、メールが届かず、大事なメッセージを失ってしまうことになります。
かならず確認しましょう。
まとめ
この「Contact Form 7」というプラグインを使えば、簡単に設置できました。
また、コンタクトフォームの項目を追加したり、複数設置するときに複製・編集も簡単に行えます。
ショートコードを貼り付けてからでも、「お問い合わせ」→「コンタクトフォーム」から編集することで、設置済みのコンタクトフォームの項目も修正できます。
このあたりが直接HTML等を編集するのとは違う、プラグインを使う上でのメリットになってきますね。
それに、スパム防止のCAPTCHAを利用することも出来ます。Googleアカウントがあれば設定することができますので、自動投稿らしきスパムが来た際は設定して、セキュリティを高めましょう。




コメント