美容室のサイトを作成していた時のことです。
メニュー表を作ろうと四苦八苦していました。
HTMLのタグ打ちでテーブル表を作っても良かったのですが、せっかくWordPressを使っているのだからと、「TinyMCE Advanced」という、ビジュアルエディタを拡張できるプラグインを導入し、記事内で2列に分けたかったため、「Page Builder By SiteOrigin(ページビルダー)」というプラグインを導入して、ページ内で2列に分けたテーブル表を作成しておりました。
以前作成したホームページ(別サイト)から表をコピーして、作成すると・・・

プレビューでもエラーになり、投稿ならどうかと押した瞬間に、エラーでせっかくの書いた記事の部分が消えてしまいました。
「403 ERROR FORBIDDEN ※指定されたページ(URL)へのアクセスは禁止されています。」
検索しても出てこず困ったので、一応問題であろう場所と、今回の回避方法を書いておきます。
問題の箇所はどこだったのか
一応エラーの箇所は突き止めることができたのですが、再現性があるかはわからないので、やったことだけメモしておきます。
その時の状況
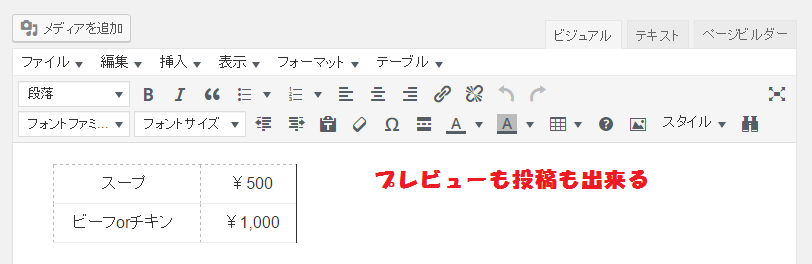
まずこのような簡単な表を、ビジュアルエディターで作ります。
「TinyMCE Advanced」というプラグインで機能を拡張してあります。

このままだとプレビューも見られるし、投稿も出来ます。
問題は、エディターのタブで、ページビルダーに切り替えて編集した時です。
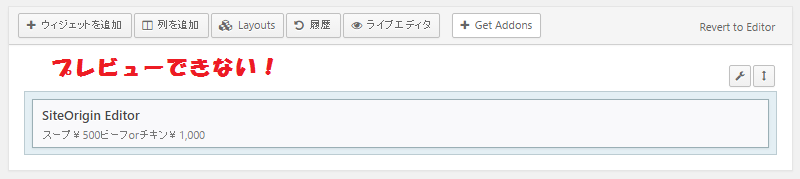
このままの状態でページビルダーのタブを押すと、「このエディターの既存のコンテンツをPageBuilderにコピーしますか?」というポップアップが出てきて、Yesを押すと、今書いた表を、そのままページビルダーの「SiteOrigin Editor」というウィジェットに張り付けて、表示してくれます。

この状態だとプレビューできません。
ちなみに中の文字はいじってません。HTMLコードもそのままでした。
原因箇所を探ってみる
表示の行を増やしてみても、行内のレイアウトを2カラムにしてみてもダメでした。
初めは2行12列の大きな表を張り付けていたので、エラーが出たのかな?とも思いましたが、2行12列でも、中の文字をすべて「あ」とかにすれば表示されました。
どの箇所か探るために適当に表中の文字を消してみたら、以外にも、表中に書いた“or”の文字を消した時はプレビュー表示できることに気づきました。
ちなみにこの例だと、
- “ビーフorチキン”→×
- “ビーフrチキン”→〇
- “ビーフoチキン”→〇
という結果でした。
もちろん投稿も行うことが出来ました。
エラーの回避方法は?
今回はデバッグが目的ではないので、表中の“or”という表示を、違う表示に変更しました。
どうやら、日本語かなとorを一緒のセルに書くとエラーが出るみたいです。半角英数字とorをいくつか混ぜてみたところ、通常通り表示されましたので。
どうしてもという方は、ページビルダーを使わず、CSSの記述で記事内のフロート処理をすると回避できるかもしれません。
おわりに
思ってもいないところで大ハマりし、かなり時間を費やしました。
あまりプラグインに頼るのも、よくないですね。
同じようにハマっている人の解決の糸口になれば幸いです。
参考までに、関係しそうな環境だけ書いておきます




コメント