WordPress 4.4あたりから公式で導入されたというブログカード。

こういうやつです。
自動でアイキャッチ画像付きのリンクを作成してくれるので、すごく役立ってます。
ですが最初、ブログカード表示にするのに戸惑いました。表示されたり表示されなかったりしたのです。
原因がわかれば簡単なことだったのですが、最初にやってみたときに、あまりにも簡単に表示されてしまったことが1番の落とし穴でした。
同じような人がいるかもしれませんので、自分への忘備録も兼ねて、記事にしておきます。
現在の環境と、ブログカードを表示させる条件
動作環境が変わると挙動が変わったりしますので、一応今回の条件を書いておきます。
使用テーマ:Simplicity2 2.4.0
表示するブログカード:内部リンクのみ
WordPressの設定を確認
「外観」→「カスタマイズ」→「ブログカード(内部リンク)」→「ブログカード有効」にチェックが入っているか確認してください。
ブログカードが表示される条件
このブログカードの機能、何でもかんでもリンクをブログカードにしてくれるわけではありません。
条件としては、
- URLのみ記述(リンク無し)
- アンカーテキストをURLとした投稿記事へのリンクを記述
このどちらかを満たせばブログカードとして表示してくれます。
(2の方法は、Simplicity2のテーマによって実装されています。)
どちらの方法を使用すべきか
結論から言うと、2のほうがいいと思います。
理由としては以下の通りです。
公式のブログカードと動作が被る
WordPressとテーマ(Simplicity2)のバージョンによっては、URLのみ記述の方法だと、Simplicity2で設定されたブログカードのデザインよりも、公式で設定されたデザインが優先される場合があるみたいです。
僕の環境ではSimplicity2で設定されたブログカードのデザインになっていますが、リスクは避けるべきです。
ブログカードの使用をやめた場合
ブログカードの使用をやめた場合、1の方法だとURLの記述はあるものの、リンクにはなっていません。
2の方法だと、ブログカードの使用をやめた場合でもURLリンクとして残ります。
テーマを変更した場合
1の方法だと、WordPress 4.4以降だと、公式のブログカードとして残ります。
2の方法だと、URLリンクとして残ります。
こう書くと1の方法のほうがいいような気はするのですが、公式のブログカードはすごく大きいのです。
好みにはなりますが、記事内にいくつもブログカードを表示しているような記事だと本文が読みにくくなるので、個人的にはURLリンクのほうが良いのかな、と思ってしまいます。
結局なにが原因だったのか
最初から僕は、URLのみを記述する方法ではなくて、リンクの形で記述する方法でブログカードを表示させていました。
表示されたり、表示されなかったりの原因は、自分が記事を書くときにわかりやすいようにと、リンクの挿入をしたときに、アンカーテキストをリンク先のタイトルに変更するようにしたことが原因でした。

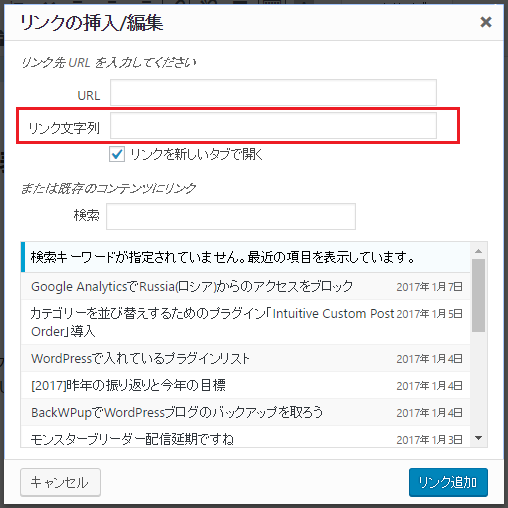
アンカーテキストとはリンクされている部分のテキストのことで、この赤枠のリンク文字列の部分で設定できます。
リンクを挿入するときに、このリンク文字列の部分は、空欄だと自動的にリンク先のURLになります。
最初にブログカードが表示されるかどうかテストした時には、空欄のまま、リンクを挿入していました。
これをリンク先のURL以外の文字に変更していたことが、ブログカードが表示されない原因でした。
(Simplicity2の公式サイトでも詳細な説明がありました。)
まとめ
調べてみると、なんとも簡単なことでした。
1行に1つURLリンクを書く。リンク文字列は変えない。(リンク先のURLを記述する。)
何事もしっかり調べないとダメですねー。




コメント